【初心者向け】HTMLとは?タグの種類や書き方をわかりやすく解説

ホームページ制作やWEBプログラミングをする際に、必ず使うのがHTMLです。HTMLを学べば、見た目が良くて読みやすいブログやホームページを作れるようになります。
そこで本記事では、HTMLとは何か、タグの種類や書き方についてわかりやすく解説しますので、ご覧ください。
HTMLとは?
HTMLは「HyperText Markup Language」の略です。
HyperTextとは、テキスト(文字)以外も含んだテキストデータであり、図表、画像、音声、動画なども入れたデータを指します。Markupとは目印をつけることであり、目印となるタグをつけてデータを読み取ることを表します。Languageとは言語です。
つまり、HTMLとは、タグを使ってデータを読み取りWEBページを表現するための言語なのです。
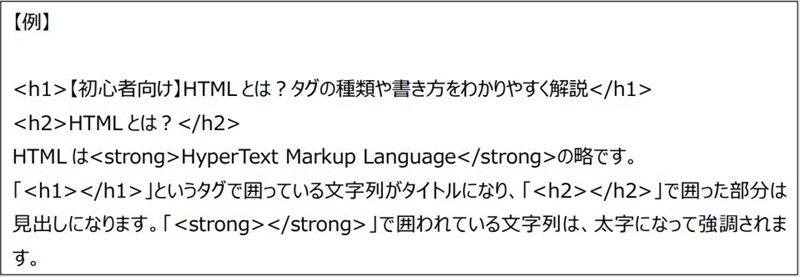
HTMLのタグは<>で囲われています。例えば<h1>○○○</h1>のように使い、<h1>と</h1>で囲われた○○○がそのページのタイトルになります。
上記のタイトルを表すタグ以外にも多種類のタグや要素があるので、それらを覚えていけばホームページを製作できるようになります。
HTMLの仕組み・できること
HTMLのタグとは何なのか、タグを使ってどのようにWEBページを表現するのか、その仕組みやできることについてご説明します。
HTMLを使えば、ホームページやHTMLメールなどを制作できるようになります。WEBページではタイトルや見出しが目立つように大きく書いてあったり、強調したい部分が太字になっていたりします。それは、タグを使って記述したHTMLファイルを、ChromeやEdge、SafariなどのWEBブラウザが変換して表示させているからです。
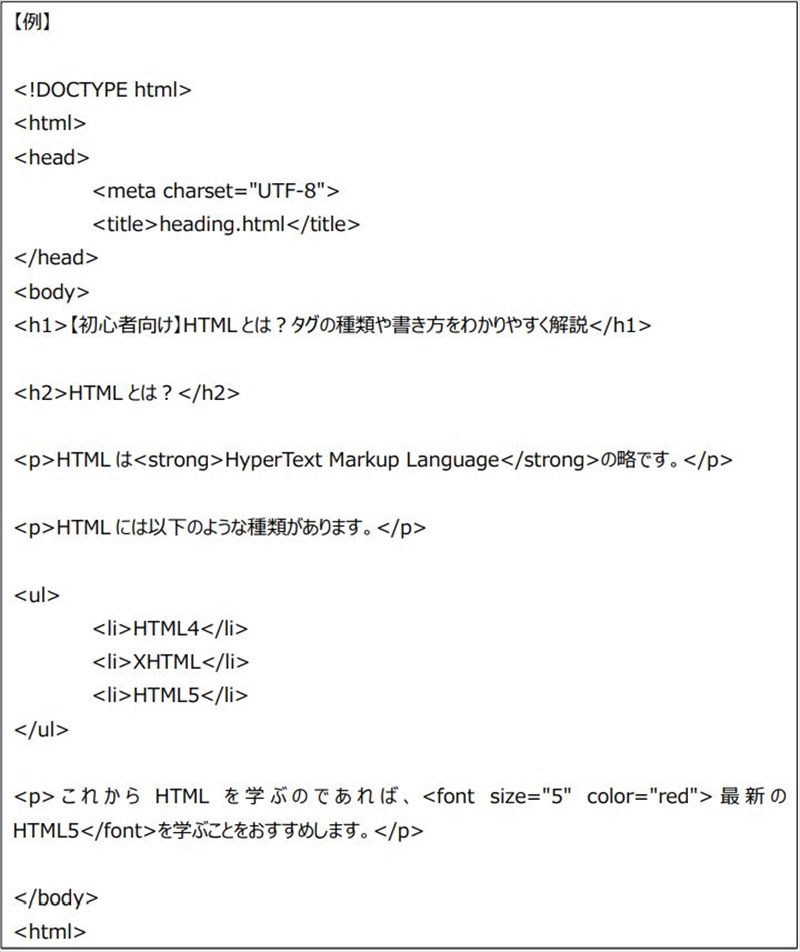
簡単なHTMLの例をご紹介しましょう。

他にも多くの種類のタグがありますが、基本的なタグについては『初心者が知っておきたいHTMLタグ基本8選』で後程ご説明します。
またHTMLの話をすると、良くCSS「Cascading Style Sheets」という言葉が出てきますが、HTMLとは何が違うのでしょうか?
HTMLはWEBページの全体の構造を指定する言語であり、一方CSSはWEBページの中のデザインを指定する言語です。CSSを使えば、背景にグラデーション効果を追加する、見出しに色やデザインを加えるなど、より多くのことができるようになります。
HTMLを学んでいく中で、もっときれいな色や装飾をつけたいと思ったらCSSも学ぶと良いでしょう。
HTMLの種類

HTMLにはHTML4、XHTML、HTML5などがありますので、それぞれの違いについてご説明しましょう。
・HTML4
1999年に発表され、現在でも対応しているWEBブラウザは多いです。
・XHTML
2000年に発表され、こちらも広く使われています。
・HTML5
2014年に発表された最新バージョンですが、WEBブラウザの中には一部の機能に対応していない場合もあります。HTMLだけで動的な表現ができる要素が追加されています。
これからHTMLを学ぶのであれば、最新のHTML5を学ぶことをおすすめします。
XMLとの違い
HTMLは人間が見やすい情報を表示するための言語ですが、XMLは機械が読み取りやすいようにするための言語です。そのため、HTMLとXMLはまったく違います。
XMLの機能をベースにしてHTMLの性質も持った言語のXHTMLもありますが、その開発は2009年にすでに終了しています。今から学ぶならHTMLがおすすめです。
HTMLはホームページ制作でなぜ重要?
HTMLはホームページ制作でなぜ重要なのかをご説明します。
SEO対策の一環となるため
GoogleやYahoo!などの検索エンジンでヒットしやすいホームページを作るためには、SEO(検索エンジン最適化)対策を意識する必要があります。
そのためには、<h1>や<h2>などのタイトルや見出しに適切なキーワードを入れることで、検索時にヒットしやすくなります。正しくHTMLファイルを記述すれば検索エンジンに認知されやすくなるので、HTMLはホームページ制作において非常に重要なのです。
コンテンツが読みやすくなるため
WEBページにテキストデータがただ羅列されていても読みにくいですが、見出しや太字による強調、段落分け、箇条書きなどがあると見やすくなります。
HTMLのタグにはコンテンツを読みやすくするためのさまざまなタグがあるので、うまく使いこなせば見やすいホームページを制作できるでしょう。
初心者が知っておきたいHTMLタグ基本8選

初心者が知っておきたい、基本のHTMLタグを8つご紹介します。
見出し(hタグ)
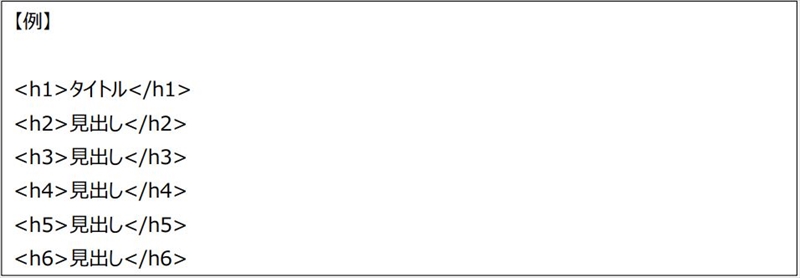
タイトルや見出しなどの見出しを設定できるタグです。

上記のように、<h1>から<h6>まで見出しを作れます。
見出しを使って文章を構成すれば、読みやすくなるでしょう。
段落(pタグ)
文章を段落に分けるときに使います。

上記のように文章のまとまりを分けることで前後の1行分が改行され、段落分けができます。
太文字強調(strongタグ)
このように、強調したい△△△の部分を<strong>タグで囲って太字にします。
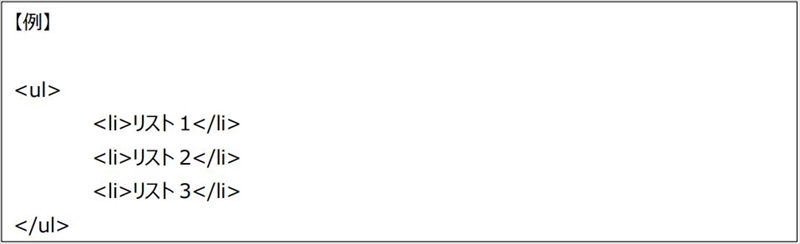
箇条書き(liタグ)
箇条書きにするときに使います。

上記のように記述すると、以下のように箇条書きで表示されます。

また、以下のように番号つきの箇条書きにもできます。

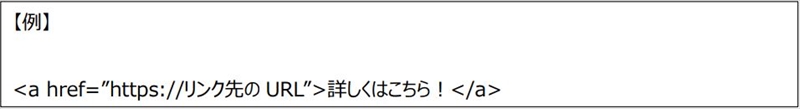
リンク挿入(aタグ)
リンクを挿入した文字列をクリックすると、リンク先に飛ぶようにできます。

「詳しくはこちら!」をクリックすると、「https://リンク先のURL」のURLにジャンプします。
画像(imgタグ)
WEBページに画像を挿入するときに使います。

src=””には画像の置き場所を示すパスを、width=”“には画像の幅を、height=””には画像の高さを、alt=””には代替テキストをそれぞれ記述します。なお、src=””以外の要素はすべて省略できます。
文字サイズ・文字色・マーカー
文字サイズや文字の色を変えられます。

この場合、フォントサイズ5、赤色で「ここが大事です。」と表示されます。
文字を蛍光ペンでマーカーをつけたように変えることも可能です。その場合は、HTMLファイルでマーカーをつけたい箇所を以下のように記述します。

マーカーをつけるときにはCSSを使いますが、CSSでの装飾の方法は種類が多いので調べてみると良いでしょう。
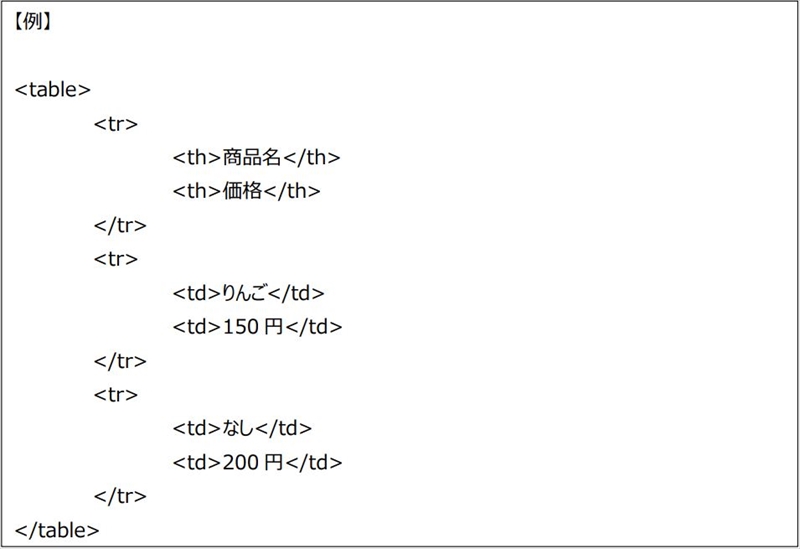
表
表は以下のように<table>や<tr>などのタグを使って表現します。

この場合、下記のような表を表現できます。
| 商品名 | 価格 |
|---|---|
| りんご | 150円 |
| なし | 200円 |
実際にHTMLを書いてみよう!

上記でご説明した基本タグを使って、実際にHTMLを書いてみましょう。

まとめ
本記事ではHTMLとは何か、どのように使うのか、基本の8つのタグや具体例などを紹介しながらご説明しました。HTMLはホームページ制作やWEBプログラミングなどに欠かせない言語です。HTMLには多くのタグや要素があり、CSSも使えばホームページを装飾できて、読みやすく機能が豊富なコンテンツを作れます。
しかし、1からHTMLを学ぶのはハードルが高いという人も多いかも知れません。その場合は、ホームページ制作会社に依頼する方法もあります。ホームページ制作の際には、株式会社プラストをぜひご利用ください。

